

- #Color palette from image 1.5 how to
- #Color palette from image 1.5 skin
- #Color palette from image 1.5 series
So the choice is yours, but I highly recommend you select a small number to avoid “color swatches-redundancy.” Remember: we want to get the “basic” colors of the image, not the entire color-spectrum!.Īnother thing that you will notice when we select a small number of colors, is that your image gets “Posterized.” This occurs when Photoshop converts the image to a limited color-Palette because the limited number of colors. See what we get when we change the number of colors to 16: Way too many swatches! However, one of the benefits of using any of the Local and Master color-Palettes’ options, is that we can change the number of colors for our color-Palette. These are too many swatches to deal with! Let’s go over and see what we get with the default number of 256: I recommend: Local (Selective).īy default, Photoshop sets the number of colors for the color-Palette to 256. We want to stick to any of the Local or Master options. Let’s see what our options are.Īs you can see in the image bellow, we have 10 color-Palette options:ĭepending on what choice you make for your color-Palette, you will get a specific color-range. We need to pick a color-Palette option along with a number of colors. Now we will define what type of color-Palette we will create. Again, if you haven’t done so, you will be asked to flatten the image. Go to the Main Menu / Image / Mode / Index Color. You can also go to the Main Menu / Layers / Flatten Image. To do this go to the Layer’s options and go to Flatten Image. Flatten the file - if not Photoshop will ask you to flatten the file. Select your image and copy it into a new file. Step 5: load your newly-created color-Palette onto Photoshop’s Swatches, and done! So let’s start. Step 3: select what type of color-Palette and how many colors you want. Step 2: change the color mode to Index Colors. Step 1: copy image into new file and flatten.
#Color palette from image 1.5 how to
We will end by learning how to save these Palettes as a Photoshop’ Swatches.
#Color palette from image 1.5 skin
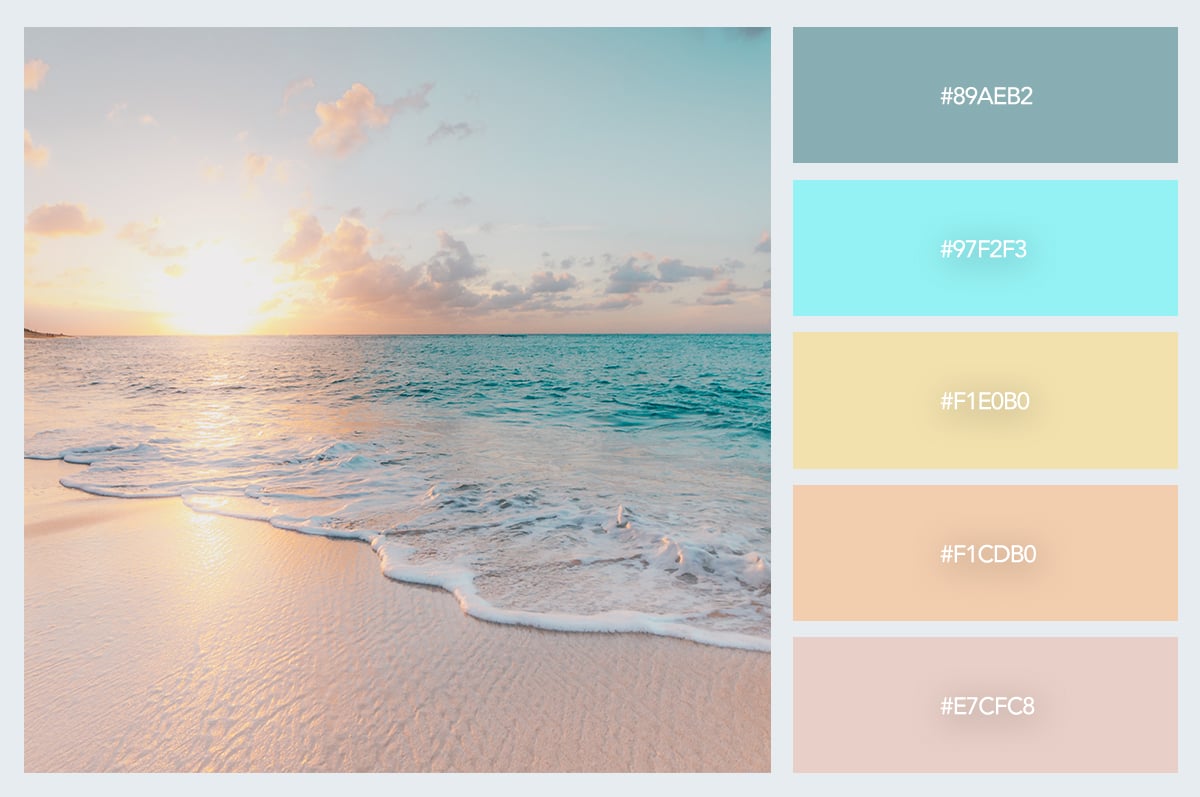
In these two tutorials I will show you a couple of simple and fast ways to create a color Palette from an image first, and second from a “specific” section of an image, say the skin of a character, the color of an environment or the hues of a photograph. In the first example we will use Vincent van Gogh’s “Self Portrait with Straw Hat” (1887.)Īs you know, in Photoshop there are many ways of doing one simple thing. We will first breakdown and create a color-Palette from an entire image and on the second example we will narrow a color-Palette from a specific section of an image. left’s get started!Įxample #1: Sampling From an Entire Image To avoid confusion, I will refer to Photoshop’s UI-Palettes as Palettes. Many color-swatches (forming a “range of colors” ) = color-Palette. I will refer to a collection of color-swatches - those small squares of color as in the image above, as a color-Palette.

you guest it, “Palettes,” so let’s not get confused.

#Color palette from image 1.5 series
One of the first things I want to go over is nomenclature: Photoshop has a series of floating UIs, with different tools and attributes - Layers, Brushes, and yes, Swatches. Creating Custom Color-Palettes From ImagesĪ Tutorial on How-To Convert Colors from Images to Custom Photoshop Swatches


 0 kommentar(er)
0 kommentar(er)
